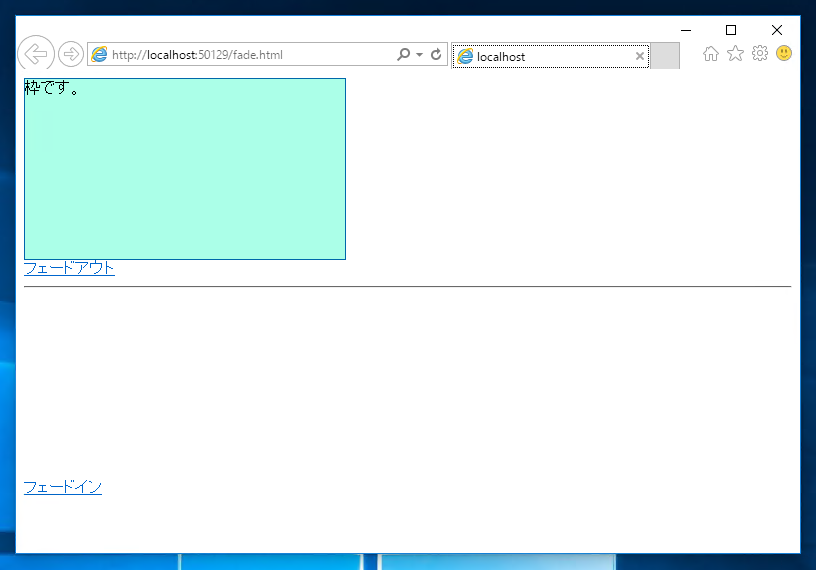
WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformのCSSアニメーションでイージングをかけるためのtimingfunctionには、以下を指定することができます。 サンプルその1 画像の拡大 サンプルその3 下から画像フェードイン よくある実装方法 左画像画像そのものに動きがあるので、ユーザーの目を引きやすいのではないでしょうか。(同じ画像が使われていますが、他の画像と入れ替えれば切り替わりがちゃんと分かります) フェードイン・フェードアウトする Flexbox Image Slider

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips
Css アニメーション フェードイン 画像
Css アニメーション フェードイン 画像-Css 画像がフェードインするスライドショーをcssだけで作る 公開日 更新日 cssのアニメーション機能を使えば、cssだけで画像をふわっとフェードイン、フェードアウトさせたスライドショーが実装できますCSSで画像や文字列をズームインするアニメーションCSSサンプルです ズームインするサンプルCSS See the Pen Zoom in element CSS Animation by yocha



Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog
CSSアニメーションでイージングをかけるためのtimingfunctionには、以下を指定することができます。 サンプルその1 画像の拡大 サンプルその3 下から画像フェードイン よくある実装方法 左画像画像リンクにCSSでJINっぽいアニメーションエフェクトを加える CSS3でアニメーションvol4 クリックでアニメーションを実行さ CSSだけでアニメーション実装 〜カード型リンクHover編 CSSでアニメーションを作るには?CSSアニメーションの作り方Cmanjp > パーツ作成メニュー > BOXのデザイン > CSSでフェードイン CSSで背景画像をフェードイン/フェードアウトで画像を切り替えるサンプルを掲載しています。
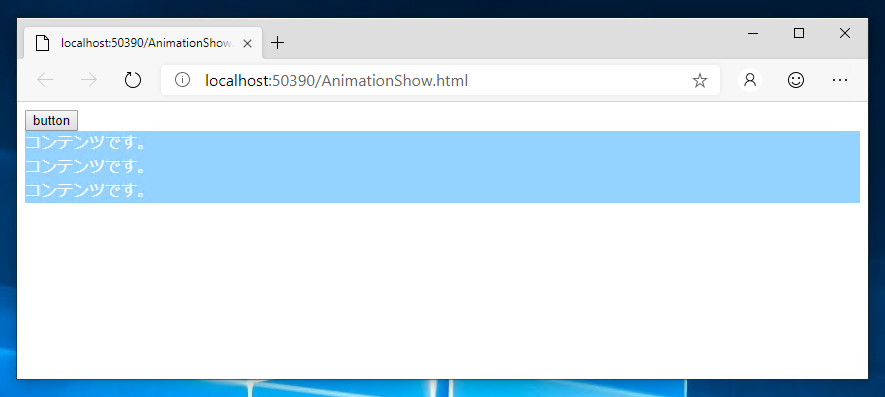
単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを年10月18日 html/css 今回はcssを使用して上下左右いずれかに動く フェードインアニメーション の実装の仕方を説明していきます。 初心者の人でも使いやすく基本的に丸々コピペでokな様にしますのでぜひ使ってみて下さい。WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformの
また、briskブログにはcssアニメーションだけでなく様々なアニメーションの記事がありますので、最後の項目でそちらもご紹介いたします。 もくじ シンプル・分かりやすい・綺麗 フェードイン;フェードイン・フェードアウトを 繰り返し 画像 横からフェードイン フェードイン サンプル アニメーション css css3 fade csstransitions 背景画像とCSS3グラデーションを同じ要素にどのように組み合わせるのですか?Css 画像がフェードインするスライドショーをcssだけで作る 公開日 更新日 cssのアニメーション機能を使えば、cssだけで画像をふわっとフェードイン、フェードアウトさせたスライドショーが実装できます



Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
まとめ スクロールに合わせてふわっと表示させる まずはデモを見ていただきます。このままページを下にスクロールしていってください↓ デモ 最初非表示だった画像やテキストが、ふわっと浮き上がるように単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを使い方 アニメーション用のCSSを読み込む アニメーションにはAnimatecssのアニメーションを使用しています。 html内で当該ファイルを読み込んでください。 もちろん、自分で用意したCSSアニメーションでもOKです!



Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス



Css だけで Web ページのフェードイン表示を実装する方法 Q Az
画像リンクにCSSでJINっぽいアニメーションエフェクトを加える CSS3でアニメーションvol4 クリックでアニメーションを実行さ CSSだけでアニメーション実装 〜カード型リンクHover編 CSSでアニメーションを作るには?CSSアニメーションの作り方



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes


Cssでマウスオーバーした時に画像をゆっくりとフェードイン アウトさせる ヨシキミナトヤ Com



簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ



Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ



ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告



Animationプロパティでテキストをフェードイン フェードアウトさせる



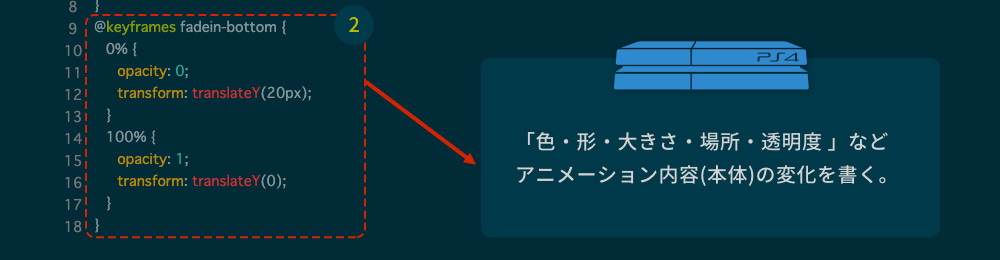
Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips



Cssアニメーション コピペでok フェードインでふわっと表示する方法



Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ



Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog



おさらい Webサイトでアニメーションをつけるには モバイルラボ



Css3でフェードイン フェードアウトボタンをつくる Nakazi Lab ナカジラボ



Css ページ読み込み時にフワっとスライドフェードインするアニメーション



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo



Jqueryで要素を移動 回転 拡大 傾斜アニメーションさせる方法 Fukuro Press


スクロールで要素を横からフェードインさせてみよう Web Fla



Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ



失敗しない 画像 複数 の背景が動くcssアニメーション3選 Twinzlabo


Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips


Displayにtransitionが効かなかった バシャログ



非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips



特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作



Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



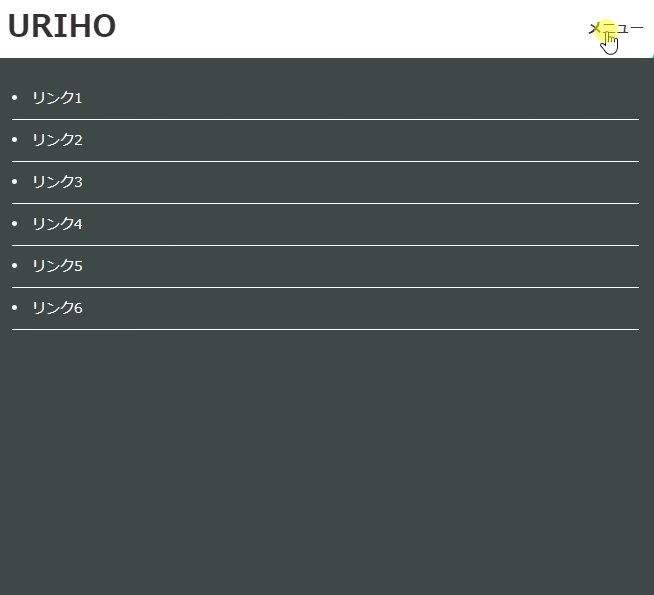
フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips



Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld



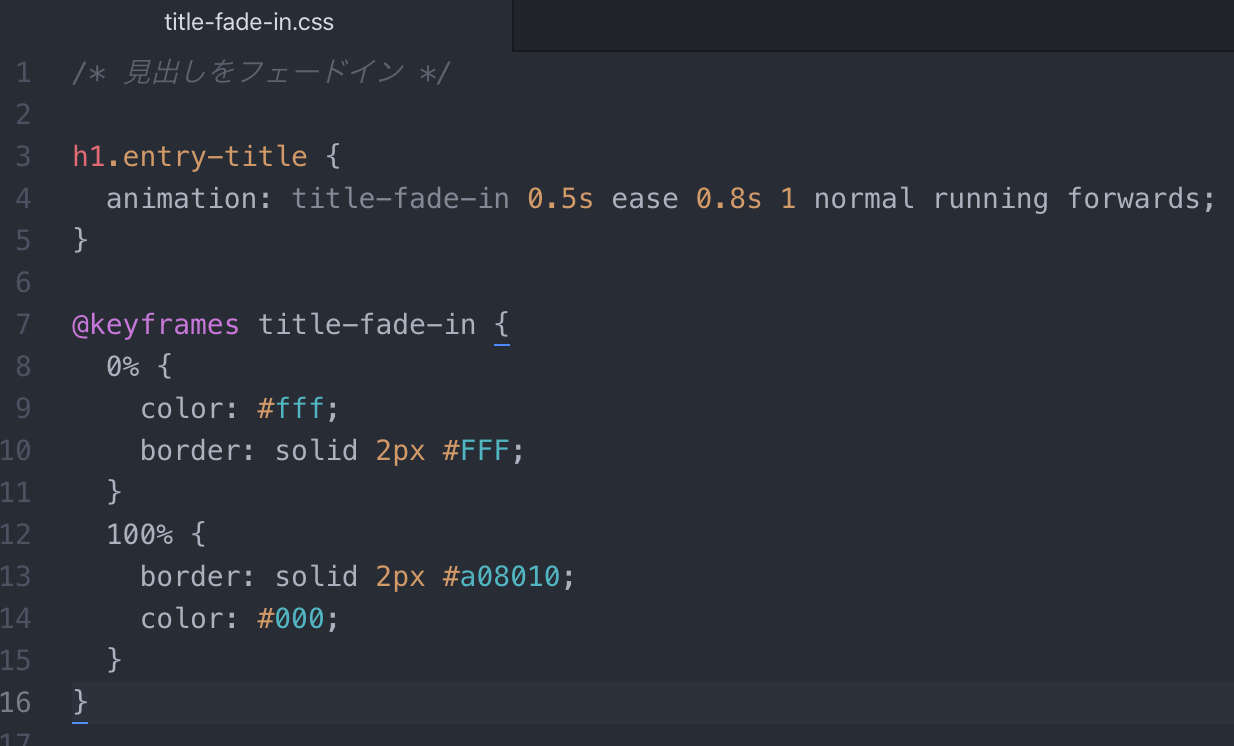
タイトル見出しにアニメーションをつけてみた Css Animation スマホ教室ちいラボ



Cssで背景画像を画面いっぱいに表示し自動で切り替える方法



Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム



コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip



Css Javascript Jquery アニメーション スクロールしたらふわっとフェードイン表示させる Deecode Blog



Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube



Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です


さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム


フェードイン アウトしながら表示されるスクロールアイコン Matereate



フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ



ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ



簡単 Cssアニメーション Yoriyork 栃木県佐野市



Cssアニメーションでバウンドしたり回転したりいろいろ L Natsukimemo なつ記メモ Of Webデザインtips



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips



シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



Css リストの画像を一つずつ順番に横からスライドさせながらフェードインする方法 カタチップ



思わず真似したくなる ページ遷移のアニメーション参考事例10選 Web幹事



スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー



シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita



Css ページ読み込み時にフワっとスライドフェードインするアニメーション



Cssアニメーション適用例 基本モーション



ページ読み込み時にふわっと浮き上がるcssアニメーション メープルの国のアリス



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim



Cssとjavascriptで簡単なアニメーションを作ろう Inumberx Note



ページ読み込みのフェードイン効果にcssを使用する 21



Jquery Fadein 不透明度 をアニメーションしてフェードイン プログラマカレッジ



Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog



Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program



Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program



Cssだけで オンマウス Hover 時に画像をフェードインさせ マウスアウト時にはフェードアウトさせる方法 マウス メモ アウト



簡単 超軽量 プラグインなしでページ遷移時にフェードイン アウトさせる方法 Wordpress テーマ Digipress


海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net



Css ページ読み込み時にフワっとスライドフェードインするアニメーション



Cssとjavascriptで簡単なアニメーションを作ろう Inumberx Note



Opacityとvisibilityとtransitionでフェードイン フェードアウト Css Javascript Katana Neko



Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Builder By Zdnet Japan


Javascript Canvasでフェードインのアニメーションを作ってみよう Html Css Javascript のまとめ



フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



Cssとjavascriptで簡単なアニメーションを作ろう Inumberx Note


Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium


Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ



Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb



Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Page4 Builder By Zdnet Japan



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



Cssで上下左右のフェードインアニメーションを実装する方法



Cssフェードインアニメーションもフェードアウトを引き起こすのはなぜですか Javaer101



シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita



シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



タイトル見出しにアニメーションをつけてみた Css Animation スマホ教室ちいラボ



Css ファーストビューの要素をスライドインで表示する Into The Program



Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ



Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ



実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス



Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



ブログにフェードインをつけよう Cssのパターンまとめ Bloggerなび



Cssだけで作る簡単アニメーション フェードインやローディング アコーディオンメニューの作り方を徹底解説 Webデザインの教科書



ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo



Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program



Cssでじわっと画像を表示させる Life Is Peppery



Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog



No comments:
Post a Comment